시작하기 전에,
하.. 프론트엔드를 고집해오고 다양한 프로젝트를 하며 성장하고 있다고 생각했는데, 막상 뜯어보니 이론 하나 완벽하게 이해하지 못하고 코드만 짜고 있는 내 자신을 발견했다. 진짜 현타 너무 왔다..
가장 뼈저리게 느꼈던 점은, 어느 회사의 멘토멘티를 지원하기 위해 치른 실기였다. 이론을 이해하면 충분히 풀 수 있는 코드 문제였는데, 얼레.. 아무것도 몰라.. 기초 지식만 가지고 풀어서 역시 불합격..^^
요즘 하루에 하나씩 프론트엔드 관련 글들을 읽(으려고 노력하)고 있다.
하지만 글만 읽는다고 내것이 되는 건 아니기에..
다시 한 번 처음부터 이론 글을 써보면서 완벽하게 이해해보고 싶었다!!
제발 꾸준히만 하자 꾸준히..
SPA와 MPA
이 둘의 차이점은 사용하는 페이지가 몇 개인가에 따라서 구분이 된다.
단일 페이지를 사용하는 어플리케이션이라면 SPA, 여러 개의 페이지를 사용하는 어플리케이션이라면 MPA!
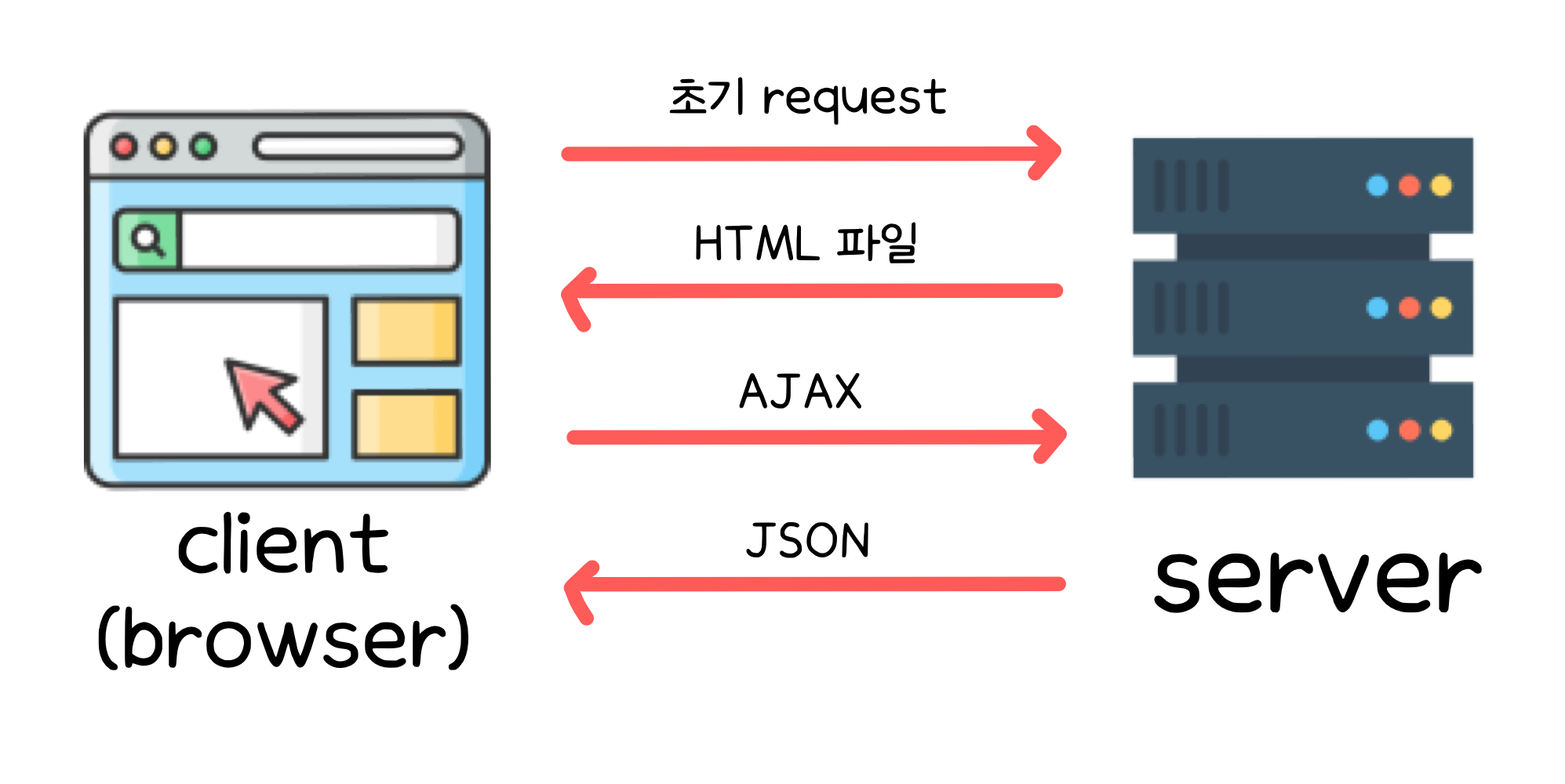
📌 Single Page Application (SPA)

: 단일 페이지로 구성된 어플리케이션
- 서버로부터 완전한 새로운 페이지를 불러오는 것이 아닌, 현재의 페이지를 동적으로 다시 작성한다.
- 단 하나의 index.html 파일을 가지고 안의 정보들은 모두 JS파일의 DOM 조작을 통해 채운다.
<장점>
- 부분적으로 갱신하기 때문에 반응 속도가 굉장히 빠르다.
- 모바일 앱 또한 SPA와 동일한 아키텍처에서 개발되기 때문에 모바일 친화적이다.
- 컴포넌트별 개발에 용이하고, 재사용이 가능하다.
<단점>
- 최소 로딩 시 한 번에 받아오기 때문에 초기 페이지 로딩시간이 길다.
- 검색 엔진 최적화(Search Engine Optimization)가 어렵다.
SEO(Search Engine Optimization) ? 웹사이트가 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정
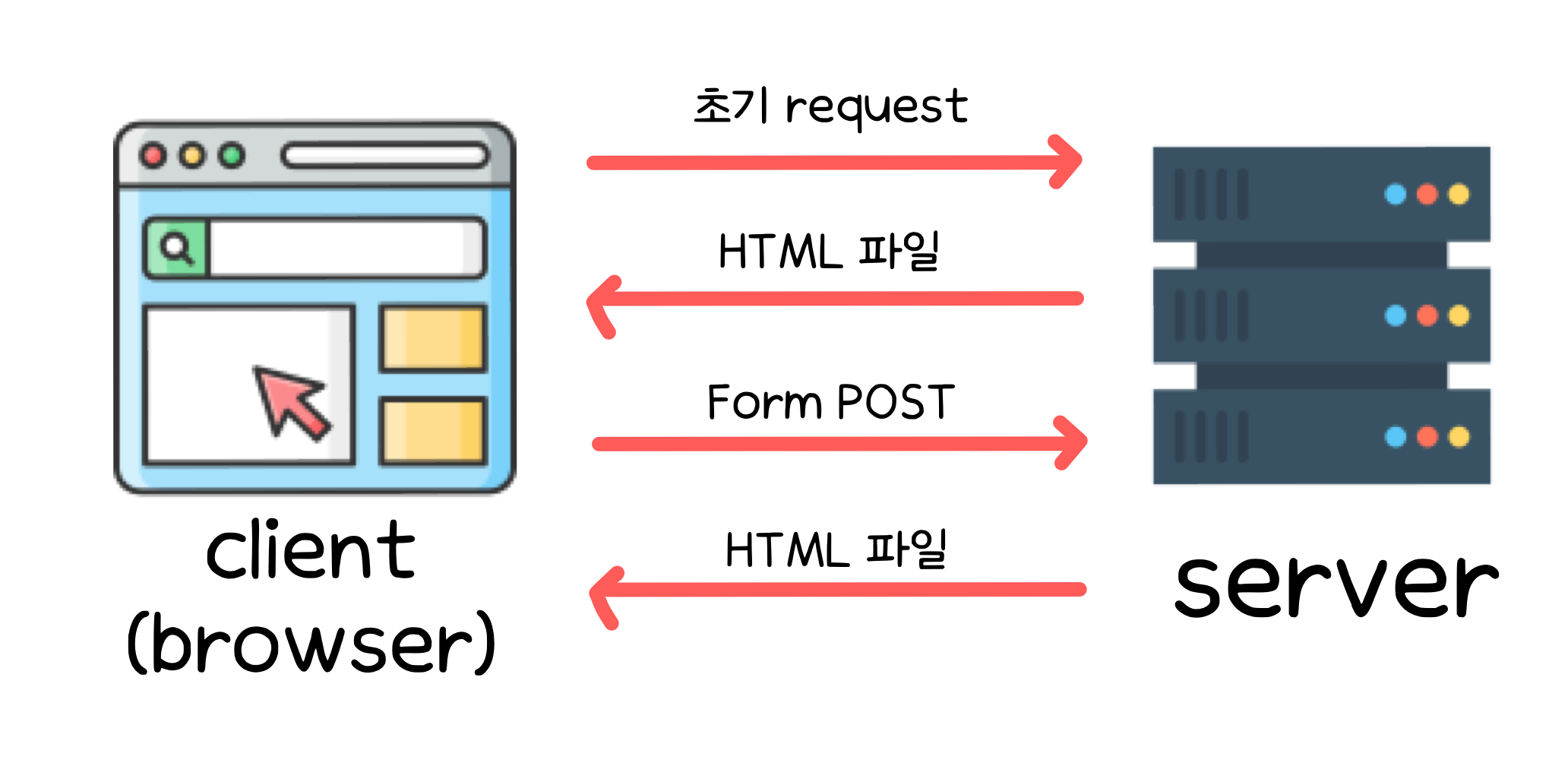
📌 Multiple Page Application (MPA)

여러 개의 페이지로 구성된 애플리케이션이다.
- 페이지를 이동할 때마다, 서버로부터 새로운 HTML을 받아와서 페이지 전체를 렌더링한다.
- SSR 방식으로 렌더링한다.
<장점>
- SEO에서 유리하다.
- 서버에서 미리 렌더링을 하기 때문에 첫 로딩이 짧다.
<단점>
- 매 페이지 요청마다 전체 페이지를 다시 렌더링하기 때문에 페이지 로딩 시간이 발생한다.
그로 인해 속도 또한 느려지므로 UX가 좋지 않다
- 페이지가 이동될 때마다 새로고침을 해야한다.
CSR과 SSR
이 둘의 차이점은 어디에서 렌더링하느냐에 따라서 구분이 된다.
클라이언트에서 렌더링을 하는 방식이면 CSR, 서버에서 렌더링을 하는 방식이면 SSR!
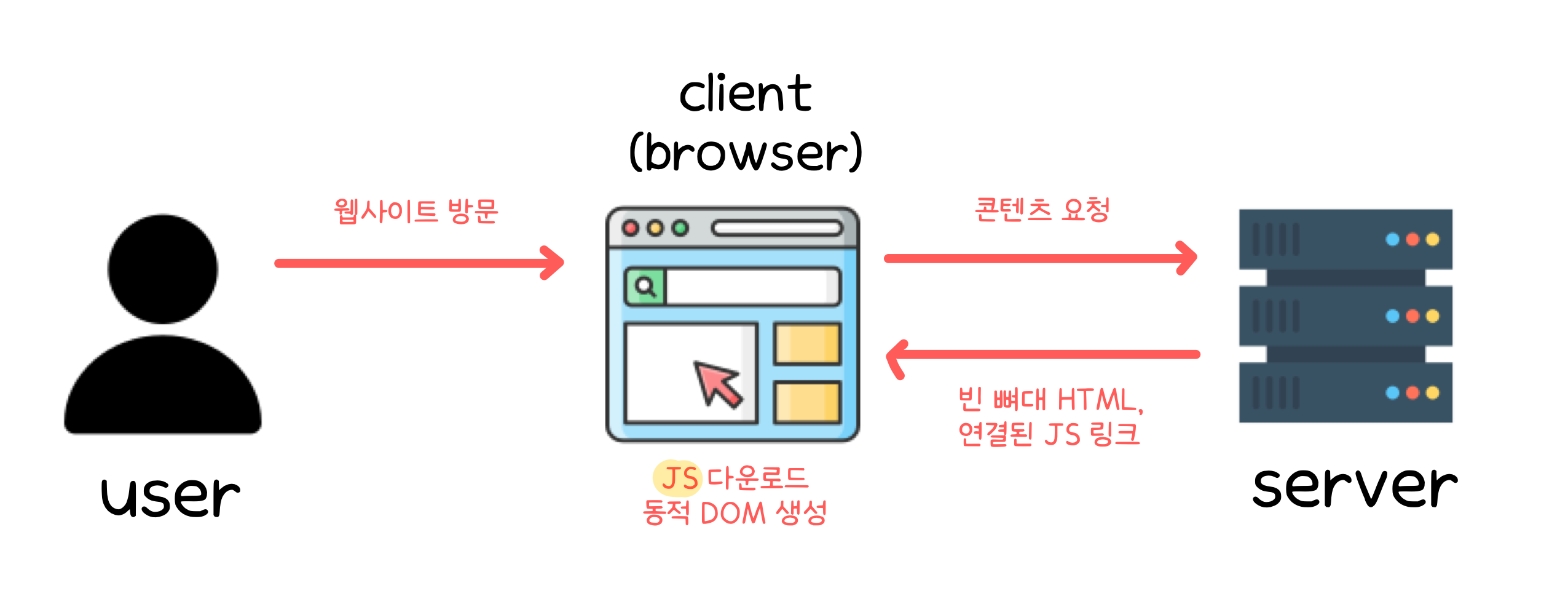
📌 Client Side Rendering (CSR)

: 클라이언트에서 렌더링을 담당하는 방식이다.
- 서버로부터 HTML, JS 파일을 다운로드 & 동적 DOM을 생성한다.
- 상호 작용에 따라 필요한 데이터는 서버에 요청한다.
<장점>
- 이미 페이지 로딩에 필요한 모든 자원을 받았기 때문에 초기 렌더링 이후의 로딩 속도가 빠르다.
- 서버와의 통신 과정에서 페이지의 UI를 다시 그릴 필요 없이, 동적으로 일부분만 변경시킬 수 있다.
<단점>
- 초기 화면 로드가 느리다.
이유 ? - 처음 URL 요청에 웹문서가 가지고 있는 모든 정보, 링크 페이지까지 한 번에 다 받아옴
- 동적으로 DOM을 생성하는 시간을 기다려야 함
- SEO가 어렵다.
이유 ? 초기에 index.html이 가지고 있는 정보가 적거나 비어있음 -> 봇이 데이터 수집하기 어려움
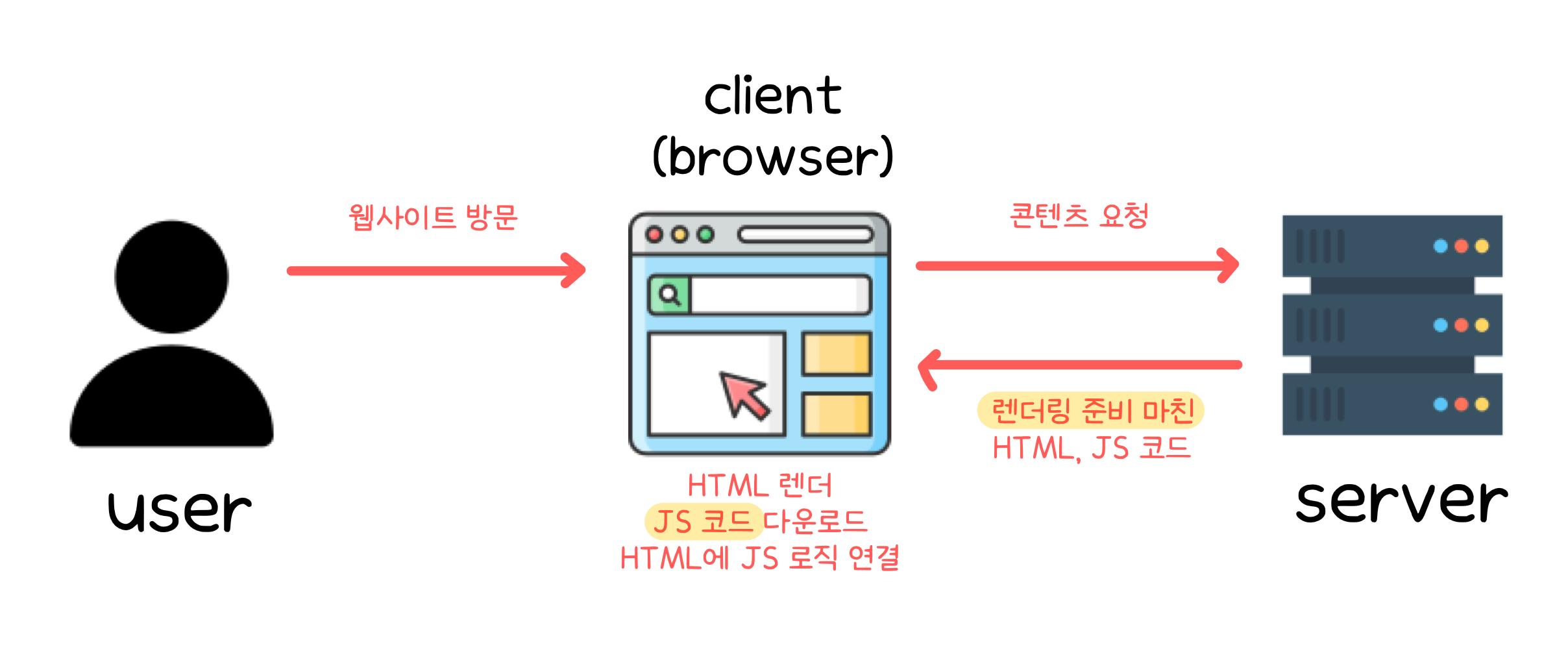
📌 Server Side Rendering (SSR)

: 서버에서 렌더링을 담당하는 방식이다.
- 서버에서 렌더링하여 완성된 HTML 파일을 로드해준다.
- 클라이언트 요청 시, 각 상황에 맞는 HTML 파일을 넘겨주므로 MPA에서 사용된다.
<장점>
- 첫 페이지의 로딩시간이 빠르다.
- 페이지를 이동할 때마다 화면 깜빡임이 있다.
<단점>
- 페이지 이동 시 새로운 페이지를 로딩하는 과정을 계속 수행하기 때문에 로딩 시간이 길다.
- 페이지를 이동할 때마다 화면 깜빡임이 있다. (MPA의 단점과 같음!)
'React' 카테고리의 다른 글
| [React] React Hooks (0) | 2024.09.18 |
|---|---|
| [React] Vite 사용하기 (1) | 2024.09.07 |
| [React] Swiper.js 사용하여 슬라이더 구현하기 (0) | 2024.09.01 |
| [React] 디자인 패턴 : MVC, MVVM, MVP, Flux (0) | 2024.08.22 |
| [React] 이미지 업로드 구현하기 (0) | 2024.03.24 |
