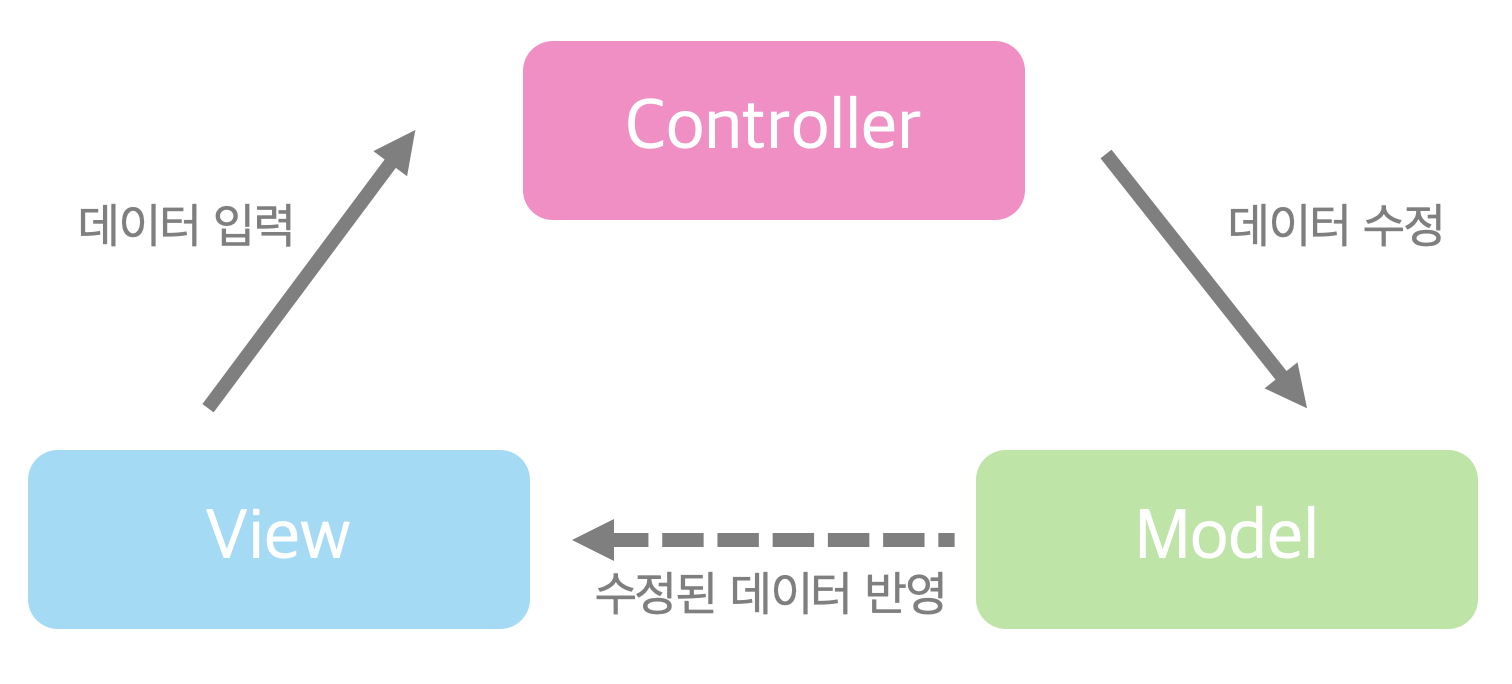
MVC

Model(데이터) - View(화면) - Controller(컨트롤러)
Model
- 모델 == 데이터라고 생각하면 된다.
View
- 사용자에게 보여지는 부분, 화면을 뜻한다.
- HTML, CSS 등으로 만들어진다.
Controller
- View 객체와 하나 이상의 Model 객체 사이에서 중개자 역할을 한다.
- Model(데이터)을 가공하는 역할은 한다.
- 사용자의 이벤트에 따라 모델 객체 또는 뷰를 변화시킨다.
<장점>
- 단순하기 때문에 보편적으로 많이 사용된다.
<단점>
- View와 Model의 의존성이 높아, 어플리케이션이 커질수록 복잡해진다.
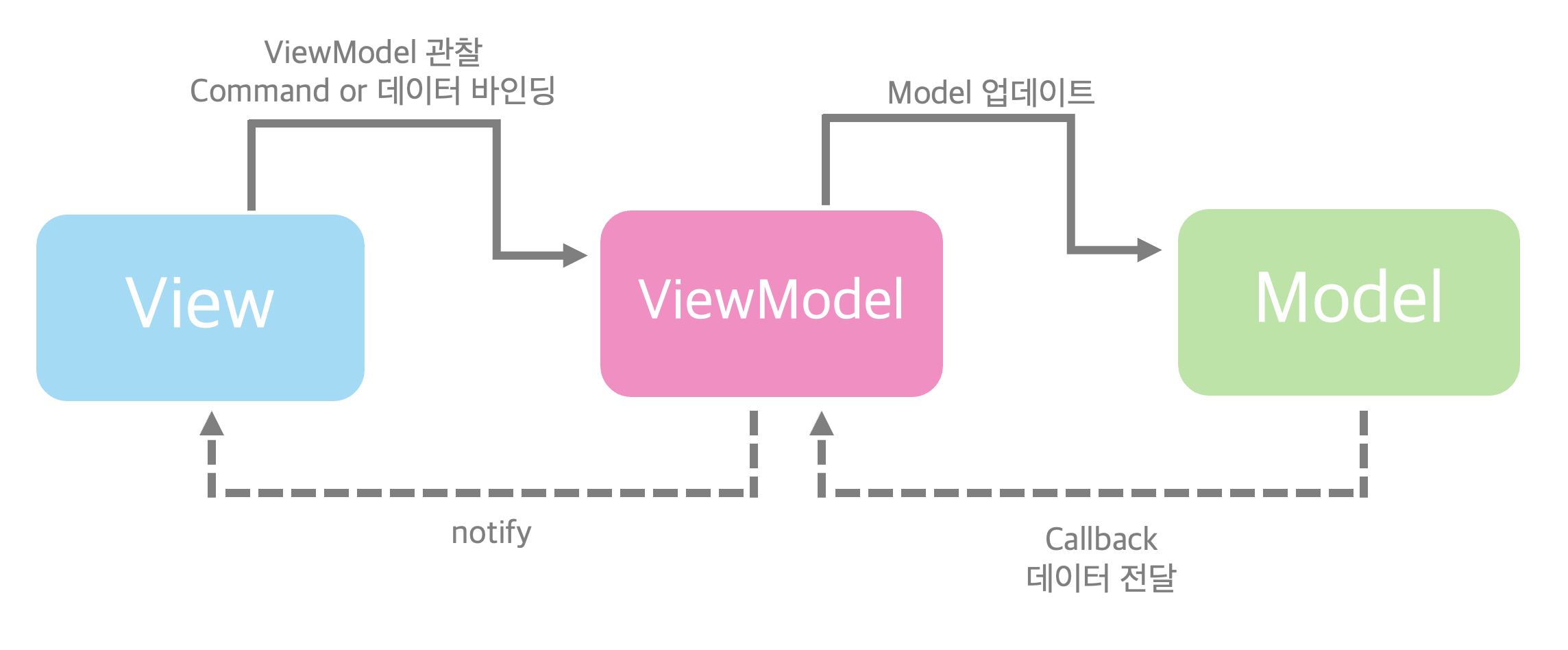
MVVM

Model(데이터) - View(화면) - ViewModel(뷰 모델)
프로그램의 비지니스 로직과, 프레젠테이션 로직을 UI로 명확하게 분리하는 패턴이다.
Model
- 모델 == 데이터라고 생각하면 된다.
View
- 사용자에게 보여지는 부분, 화면을 뜻한다.
- HTML, CSS 등으로 만들어진다.
ViewModel
- View와 Model 사이에서 중재자 역할을 수행한다.
- View에서 발생하는 이벤트를 감지(notify)하고, 해당 이벤트에 맞는 비즈니스 로직을 수행한다.
- Model과 상호작용하여 데이터를 가져오거나 업데이트하고, View에 데이터를 업데이트한다.
<장점>
- View와 Model 사이의 의존성이 없고 독립적이기에 모듈화하여 개발할 수 있다.
<단점>
- View 객체와 하나 이상의 Model 객체 사이에서 중개자 역할을 한다. (Controller와 유사함)
- View와 직접 연결되어 1:1로 매칭된다.
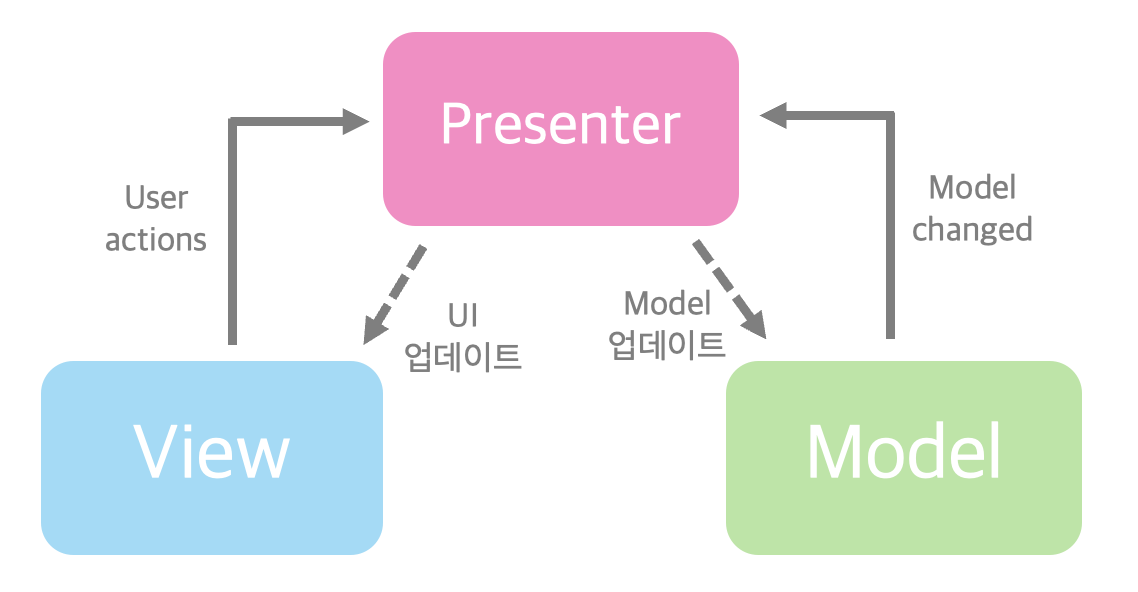
MVP

Model(데이터) - View(화면) - Presenter(프레젠터)
Model
- 모델 == 데이터라고 생각하면 된다.
View
- 사용자에게 보여지는 부분, 화면을 뜻한다.
- HTML, CSS 등으로 만들어진다.
Presenter
- View 객체와 하나 이상의 Model 객체 사이에서 중개자 역할을 한다. (Controller와 유사함)
- View와 직접 연결되어 1:1로 매칭된다.
<장점>
- UI, 데이터 파트가 나눠지기 때문에 동시에 쉽고 빠르게 코딩이 가능하다.
<단점>
- 어플리케이션이 복잡해질수록 view와 presenter 사이의 의존성이 강해진다.
- View와 Presenter가 1:1로 매칭되기 때문에, view가 많아짐에 따라 Presenter도 따라서 같이 생성된다.
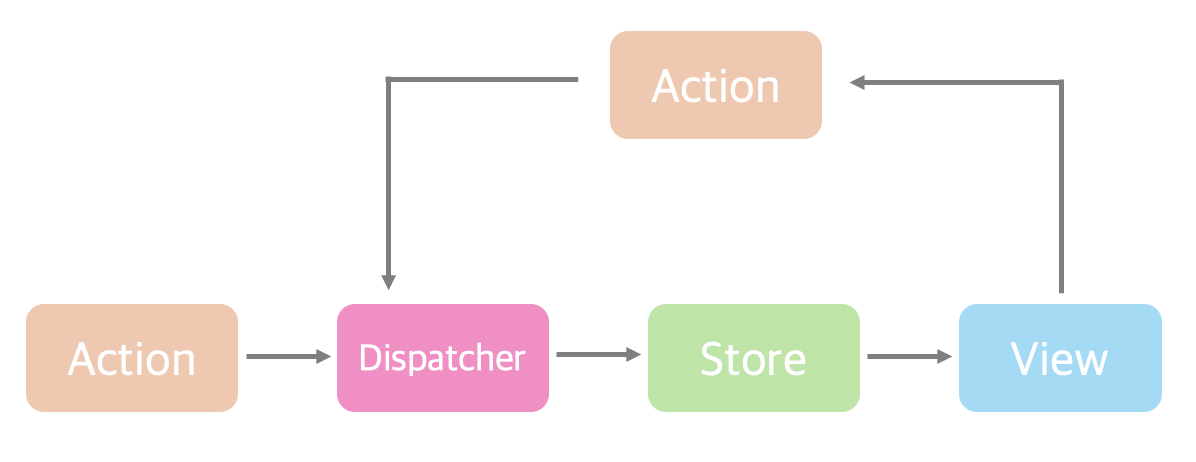
Flux

사용자 입력을 기반으로 Action을 만들고 Action을 Dispathcer에 전달하여
Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처이다.
Store
- 모든 상태 변경은 Store에서 결정된다.
View
- 사용자에게 보여지는 부분, 화면을 뜻한다.
- 뿐만 아니라 자식 View로 데이터를 흘러 보내는 View 컨트롤러의 역할도 한다.
Dispatcher
- Flux의 모든 데이터 흐름을 관리하는 허브 역할을 담당한다.
- Action이 발생되면 Dispatcher는 전달된 Action을 확인하고 등록된 콜백 함수를 실행하여 Store로 전달한다.
Action
- Dispatcher에서 콜백 함수가 실행되면 Store가 업데이트 되게 되는데, 이 콜백 함수를 실행할 때 데이터가 담겨 있는 객체가 인수로 전달되어야 한다. 이 전달되는 개체를 Action이라고 한다.
'React' 카테고리의 다른 글
| [React] React Hooks (0) | 2024.09.18 |
|---|---|
| [React] Vite 사용하기 (1) | 2024.09.07 |
| [React] Swiper.js 사용하여 슬라이더 구현하기 (0) | 2024.09.01 |
| [React] SPA와 MPA, CSR과 SSR (0) | 2024.08.20 |
| [React] 이미지 업로드 구현하기 (0) | 2024.03.24 |
